如何进行异常处理?
java 通过面向对象的方法进行异常处理,把各种不同的异常进行分类,并提供了良好的接口。
异常处理机制
java 程序在执行的过程中如果出现异常,会自动生成一个异常对象,该异常对象将被自动提交给 JVM,当 JVM 接收到异常对象时,会寻找能处理这异常的代码并把当前异常对象交给其处理,这一过程称为捕获异常。如果 JVM 找不到可以捕获异常的方法,则运行时系统将终止,相应的Java程序也将退出。
关键字解释
try: 测试它所包含的代码是否会发生异常catch: 在异常发生时就抓住它,并进行响应的处理,使程序不受该异常的影响从而继续执行下去。throw: 明确抛出一个异常。throws: 声明一个方法可能抛出的各种异常。finally: 为确保一段代码不管发生什么异常状况都要被执行。
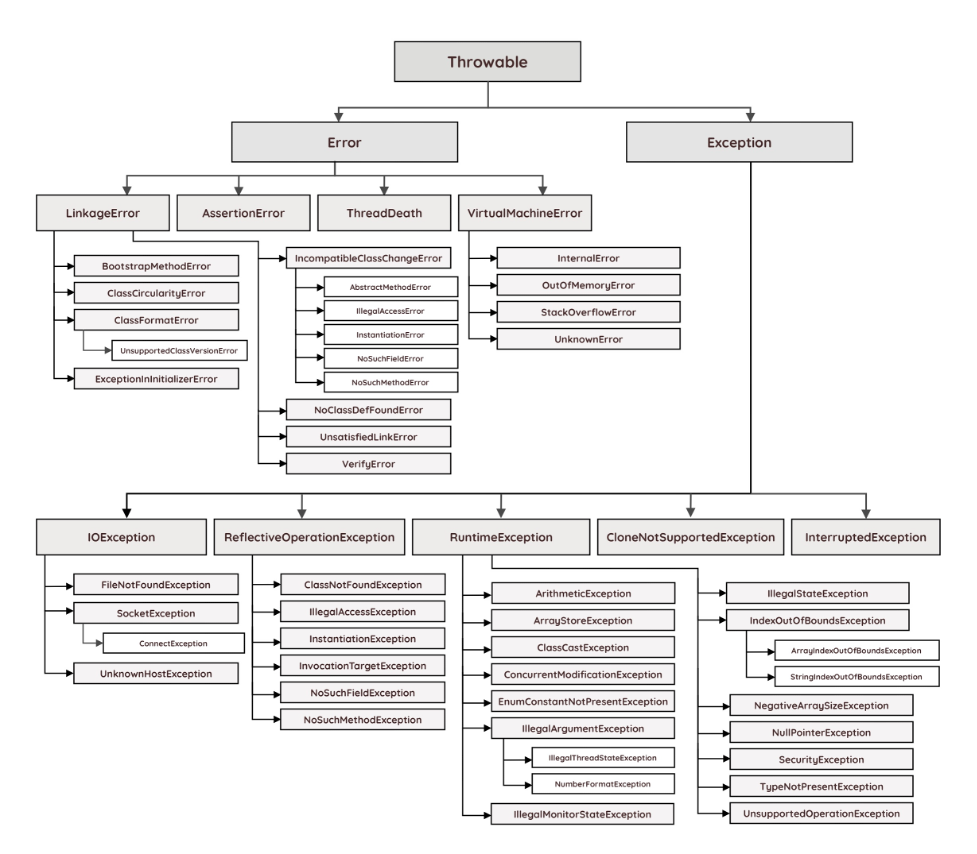
异常类层次结构

如图所示,异常类层次结构顶部为 Throwable 类,该类直接继承自 Object。 该类有两个直接子类:Error 和 Exception。